Date Picker (mini calendar)
MiniCalendar provides ability to render a small month view in any html container on a page.
MiniCalendar can be put into 3 places (each place 'requires' its specific code):
- in any html container outside the scheduler
var cal = new MiniCalendar('container_id'); sched.Calendars.Add(cal);

Initialization
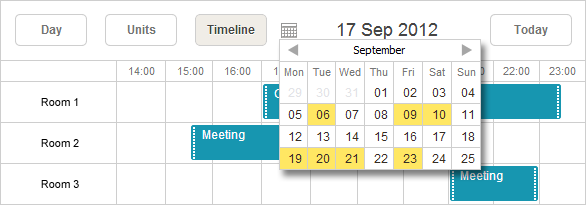
Mini calendar in the header
To add miniCalendar to the header, call method AttachMiniCalendar():
var sched = new DHXScheduler(this); ... sched.Calendars.AttachMiniCalendar();
The method returns a miniCalendar object that can be used for further calendar configuration.
var cal = sched.Calendars.AttachMiniCalendar(); cal.Navigation = true;
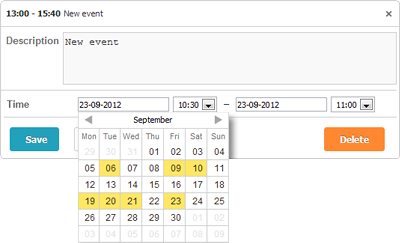
Mini calendar in the lightbox
If you want to use the mini calendar in the details form for start and end dates selection, just add the appropriate control - LightboxMiniCalendar:
var sched = new DHXScheduler(this); ... sched.Lightbox.Add(new LightboxMiniCalendar("name", "label"));
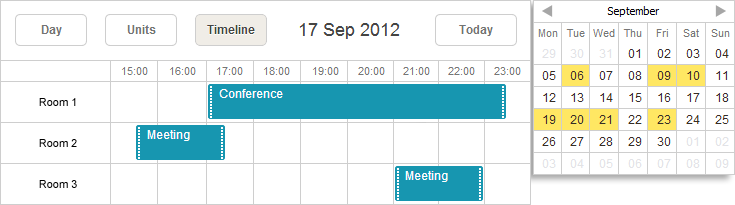
Mini calendar outside the scheduler
To add miniCalendar to an html container outside the scheduler, you should use the following code:
var sched = new DHXScheduler(this); ... var cal = new MiniCalendar("container_id");// initialization cal.Navigation = true;// configuration sched.Calendars.Add(cal);// adding to the page
Note, the container for the mini calendar can be specified in 2 ways:
- Directly in the constructor (as shown in the example above);
- After initialization (through the Container property):
var cal = new MiniCalendar(); cal.Container = "container_id"; sched.Calendars.Add(cal);
Properties
- Container - (string) the id of a DOM element where the mini calendar will be placed.
- Date - (DateTime) the initially selected date.
- Handler - (js function) the handler function of the 'onDateSelect' event that is called when the user makes an explicit date selection using the mouse.
- IsAttachedToHeader - (boolean) checks whether the mini calendar is attached to the scheduler or another DOM element.
- Navigation - (boolean) allows mouse scrolling.
- Position - (string) the css class name of the element which the mini calendar will be attached to. The property is used to set the position of the calendar in the scheduler. Specify the desired html element through its css class and anytime you click on this element, the mini calendar will appear.
comments powered by Disqus